[프론트엔드 최적화] 캐시 최적화
* 캐시란?
데이터, 값 등을 미리 복사해두는 임시장소 또는 그러한 동작
- 메모리캐시 : RAM에 데이터를 저장해두고 읽는 방식
- 디스크캐시 : 파일에 데이터를 저장해두고 읽는 방식
👉 둘 중에 어떤 방식이 사용되는가는 파일 사이즈에 따라 브라우저 자체의 알고리즘으로 결정됨
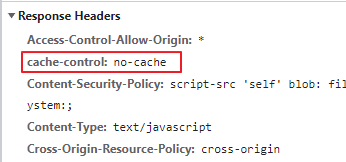
F12로 개발자도구를 열고, main.chunk.js 나 기타 리소스 파일을 열어서 header 부분을 확인해본다.
cache-control이라는 항목의 내용이 헤더에 들어있어야 캐시 관리가 되고있다는 의미이다.

- no cache : 캐시 사용 전 서버 검사 후 사용결정
(사용하지 않는다는 의미가 아니다! 헷갈리지 말기~)
- no-store : 캐시 사용 X
- public: 모든 환경에서 캐시 사용 가능
- private : 브라우저 환경에서만 캐시 사용, 외부 캐시 서버에서는 사용 불가
- max-age : 초(second) 단위의 캐시 유효 시간
max-age=0은 no-cache와 같다.
max-age가 지나도 서버는 캐시를 여전히 가지고는 있는다. "얘 만료됐는데, 사용해도 괜찮아?" 하고 물어봄
header를 설정하는 방법은 node.js를 이용하는 것..!
server.js 파일 등에서 아래와 같이 설정한다.
const header = {
setHeaders: (res, path) => {
res.setHeader('Cache-Control', 'private, no-cache, no-store, must-revalidate')
res.setHeader('Expires', '-1')
rest.setHeader('Pragma', 'no-cache')
}
}
...
app.use(express.static(path.join(__dirname, '.../build'), header)
리소스 별 캐시 설정
HTML
no-cache (매번 최신 상태를 유지는 하지만, 어느 정도 캐시를 둠)
JS, CSS, IMG
public, max-age=31536000 (1년을 초로 환산한 값 = 거의 무한대에 가깝다고 보면 됨)
const header = {
setHeaders: (res, path) => {
if(path.endsWith('.html')){
res.setHeader('Cache-Control', 'no-cache')
}
else if(path.endWith('.js') || (path.endWith('.css') || (path.endWith('.webp')) {
res.setHeader('Cache-Control', 'public, max-age=31536000')
}
else {
res.setHeader('Cache-Control', 'no-store')
}
}
}
...
app.use(express.static(path.join(__dirname, '.../build'), header)
'한 걸음 > 프론트엔드 최적화' 카테고리의 다른 글
| 레이아웃 쉬프트(Layout shift) (0) | 2022.07.23 |
|---|---|
| [프론트엔드 최적화] 불필요한 css 제거 (0) | 2022.07.18 |
| [프론트엔드 최적화] 폰트 최적화 -2 (폰트 사이즈 줄이기) (0) | 2022.04.06 |
| [프론트엔드 최적화] 폰트 최적화 -1 (Font-face, Fontface observer) (0) | 2022.04.06 |
| [프론트엔드 최적화] 동영상 사이즈 압축(최적화) (0) | 2022.04.05 |












