vercel로 배포한 사이트 새로고침 시 404 에러 뜨는 문제 해결
2023. 1. 27. 04:28
반응형
삽질을 오랫동안 했다...
vite로 구축한 사이트를 vercel로 배포했는데,
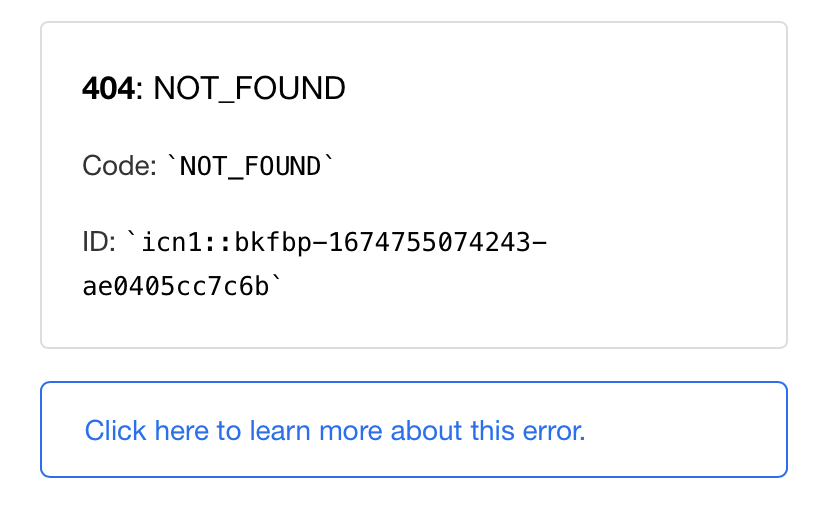
index페이지가 아닌 다른 라우팅에서 새로고침할 때 404 에러가 뜨는 문제가 있었다.

여러 문서들을 찾아보니, 아래와 같은 코드를 vercel.json 파일에 넣으라는 말들이 있었는데 해결이 되지 않았었다...
{
"routes": [{ "src": "/[^.]+", "dest": "/", "status": 200 }]
}
문제는 vercel.json 파일의 위치!! 였다...
최상단(package.json파일과 같은 위치) 디렉토리에 vercel.json 파일을 만들고 저 내용을 넣어줘야 했었는데,
엄한 src 폴더 안에서 저러고 있었던 것...
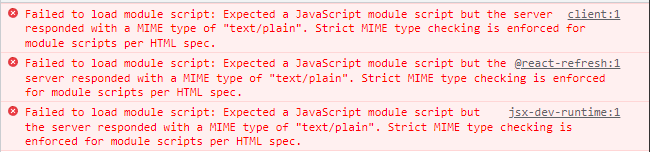
+ 최상단 폴더에서 json 파일을 만드니까 아래와 같은 에러가 떴었는데...

failed to load module script: expected a javascript module script but the server responded with a mime type of "text/plain". strict mime type checking is enforced for module scripts per html spec.
이건 npm run vercel로 앱을 실행했을 때에만 보이는 에러였다.
(npm start로 켰을 땐 에러안남 + 배포했을 때도 에러 안남!)
반응형
'한 걸음 > React & Next.js' 카테고리의 다른 글
| [styled-components] theme에 반응형 기준사이즈 및 자주쓰는 컬러 추가하기 (0) | 2023.03.07 |
|---|---|
| CSR vs SSR vs SSG의 차이 (0) | 2023.03.02 |
| vercel로 배포한 사이트에서 env 파일에 들어있는 key값 관리하기 (0) | 2023.01.27 |
| [Recharts] 리차트(recharts) 가로 막대그래프 구현 (0) | 2022.12.19 |
| [Recharts + typescript] 리차트(recharts)에서 커스텀 label 만들기 (feat.타입스크립트) (0) | 2022.12.19 |












