[p5.js] 기본 활용법 + 도형 만들어보기
2023. 2. 21. 19:54
반응형
p5.js는 vscode와 같은 에디터가 없어도 기본적으로 웹에서 활용할 수 있는 에디터를 제공한다.
p5.js Web Editor
editor.p5js.org
위 페이지에서 코드를 작성할 수 있고, 이렇게 작성한 코드를 외부로 export하거나 아니면 다운로드 받아서 자신의 로컬환경에 설치된 vscode와 같은 에디터에서 열어볼 수도 있다.


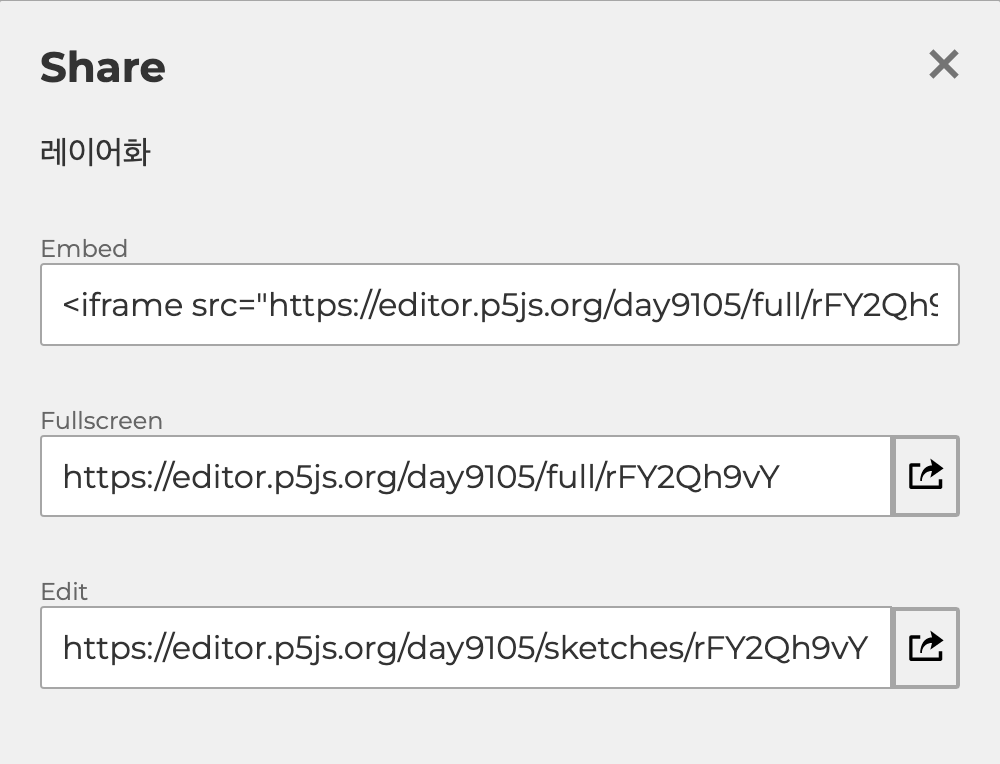
상단의 File > Share를 선택하면 위와 같은 창이 나오는데,
iframe으로 html에 바로 삽입할 수도 있고, 주소를 연결해서 full screen으로 볼 수도 있다.

다만 위와 같이 상단바는 없앨 수 없으므로, 저 바가 보기 싫다면 소스코드 자체를 직접 배포하면 된다.
점, 선, 면 등 여러 도형 만들어보기
push()와 pop()을 이용한 도형 레이어화 예제
(여러 도형을 만들고, 이들을 묶어서 한꺼번에 옮김)
반응형
'한 걸음 > Creative coding' 카테고리의 다른 글
| [p5.js] 함수 호출과 인터랙션 (0) | 2023.02.22 |
|---|---|
| [touchdesigner] 결과물 저장하기 / 보여주기 (0) | 2023.02.22 |
| [touchdesigner] 웹캠을 활용한 인터랙션 (0) | 2023.02.21 |
| [touchdesigner] 터치디자이너 영상소스 합성하기 (0) | 2023.02.20 |
| [touchdesigner] 터치디자이너 시작하기 (1) | 2023.02.20 |













