전체 글


내가 직접 만든 컴포넌트를 디자인시스템처럼 다른 프로젝트에서 다운받아 사용할 수 있도록 npm에 배포해보자. 1. vite + react + typescript로 프로젝트 만들기npm create vite@latest 2. 불필요한 파일 삭제 (배포될 라이브러리 자체를 그려주는 화면은 필요하지 않기 때문.. 컴포넌트들만 개별로 export 해서 사용할 것임)index.htmlApp.cssApp.tsxindex.cssmain.tsx/assets 폴더/public 폴더 1-1. (선택) npm > pnpm 마이그레이션https://thefirstperson.tistory.com/262 pnpm으로 마이그레이션 하기" data-og-description="1. pnpm 설치npm i -g pnpm ..


프로젝트 폴더구조 📦src ┣ 📂api ┣ 📂app ┃ ┣ 📂(home) ┃ ┣ 📂admin ┣ 📂components ┃ ┣ 📂atoms ┃ ┣ 📂molecules ┃ ┗ 📂organisms ┣ 📂hooks ┣ 📂lib ┣ 📂model ┣ 📂styles ┣ 📂utils ┣ 📜middleware.ts 이름내용api서버 통신 관련 로직(axios, tanstack query)app라우팅될 컴포넌트components재사용 또는 가독성을 위해 쪼개놓은 컴포넌트hooks자주 쓰이는 로직을 커스텀 훅으로 만들어 관리lib외부 라이브러리에서 유틸리티 역할을 하는 모듈을 관리modeldto 모음 (openapi:develop 스크립트 실행 시 자동생성되는 폴더)stylescss 관련 (gl..


마우스 클릭으로 동작하는 가상키보드 컴포넌트를 만들었는데,추가적으로 키보드 입력도 감지해달라는 요청사항이 있었다. 마우스 입력만 받는 가상키보드에서 키보드 숫자입력 받기 useEffect(() => { const handleKeyDown = (e) => { const isNumber = /^[0-9]$/.test(e.key); if (isNumber) { passwordInput(Number(e.key)); } else if (e.key === 'Backspace') { passwordInput('back'); } }; window.addEventListener('keydown', handleKeyDown); retur..


Next.js는 빌드 후 결과물에 console이 뜨지 않도록 하는 기능을 자체적으로 제공하고 있다. next.config.js 파일의 compiler에 아래와 같이 removeConsole 옵션을 주면 간단하게 해결된다. removeConsole: process.env.NODE_ENV === 'production', (* NODE_ENV === 'production' 조건 없이 그냥 true값으로 주면, 개발환경에서도 콘솔이 뜨지 않게 되니 주의하자) 만약 모든 console을 제거하는 게 아닌, 특정콘솔(ex. console.error)은 띄워주고 싶다면 아래와 같이 작성하면 된다. removeConsole: process.env.NODE_ENV === 'production'..

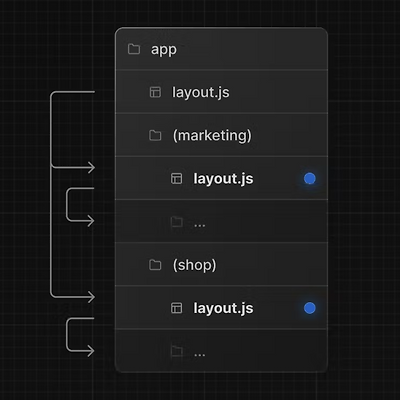
미들웨어(Middleware)란?페이지를 렌더링하기 전, 서버측에서 실행되는 함수(Next.js 12버전부터 안정화)캐싱된 페이지보다 먼저 수행되며, request와 response 객체에 접근할 수 있음이와 같은 원리를 활용하여 부가적인 처리를 할 수 있음간단히 말하면 ‘특정 요청 전에 무언가를 수행할 수 있게 해주는 기능’공식문서(링크) 사용 예시화면 렌더링 전 사용자 권한 확인i18n 라우팅(사용자가 사전에 설정한 언어로 화면을 그려줄 때)특정 상황에서 response, request header의 수정이 필요할 때A/B 테스트가 필요할 때 사용법export async function middleware() { ...}// matcher에 포함된 경로에서만 미들웨어 실행export const c..


openapi-generator란RESTful API를 보다 쉽고 편리하게, 일관되게 설계하고 개발할 수 있도록 자동화 도구를 제공하는 오픈소스간단히 설명하면 배포된 swagger 문서를 기반으로 클라이언트에서 바로 사용가능한 type을 자동으로 생성해줌 필요성[POST] token/issue라는 API가 있다고 하자.// request{ "tokenType": "string", "network": "string", "tokenName": "string", "tokenDecimals": "number", "initialSupply": "string", "maxSupply": "string", "symbolImage": "string", "walletAddr": "string", "o..


일반적으로 css의 text-ellipsis를 적용하면 뒷부분만 말줄임표 처리가 되는데, (ex. "가나다라마...") 나는 위와 같이 앞부분과 뒷부분은 사용자에게 보여주고, 중간 부분만 말줄임표하는 처리가 필요했다. (ex. "가나다...바사") 자바스크립트를 이용해 다음과 같은 과정으로 처리했다. 1. 실제 텍스트를 먼저 렌더링한 뒤 (서버에서 받아오는 값에 따라 width가 넘칠수도, 안넘칠수도 있다) 2. ref.current.offsetWidth를 통해 렌더링된 div의 width를 구한다. 3. 만약 내용이 넘치면 isOverflow를 true로 설정한다. 4. isOverflow가 true일 땐 첫 10글자, 뒤 4글자를 잘라낸 값을 보여준다. const TargetCell = ({width..

세로로 긴 스크롤을 쭉쭉 내리다가, 특정 컴포넌트가 mount 됐을 때 애니메이션이 실행되도록 해야한다. 같은 방식으로 동작하는 컴포넌트들이 여기저기 여러번 쓰여서, 커스텀 훅으로 만들어 쓰기로 했다. (Next.js14 & Styled-components 사용 환경이다.) Custom hook // useScrollAnimation.tsx 'use client'; import { useEffect, useState, RefObject } from 'react'; const useScrollAnimation = (ref: RefObject) => { const [isInViewport, setIsInViewport] = useState(false); useEffect(() => { if (!ref.cur..





