React+typescript 프로젝트에 Google Analytics (GA) 달기
2022. 1. 17. 14:45
반응형
1. 왼쪽하단 톱니바퀴 > 속성만들기 클릭

2. 프로젝트명 입력 및 옵션 설정 (유니버셜 애널리틱스 속성만 만들기 선택)
웹사이트 URL에는 www... 과 같은 실제 주소를 입력하면 된다


3. 왼쪽하단 톱니바퀴 > 속성 > 추적정보 클릭

4. 추적코드 탭 클릭 후, 나오는 script 태그 복사

5. React 프로젝트의 index.html 파일 상단에 아래와 같이 붙여넣기

6. 프로젝트 client에서 npm i react-ga
https://www.npmjs.com/package/react-ga
7. 프로젝트 최상단인 App.tsx (내 경우는 app/index.tsx)에 아래와 같이 코드 작성
import React, { useEffect } from 'react';
import RootRouter from 'routes/RootRouter';
import ReactGA from 'react-ga';
...
const App: React.FC = () => {
const location = useLocation();
useEffect(() => {
ReactGA.initialize('GA에서 받은 id'); // 'UA-000...'의 형태
ReactGA.pageview(location.pathname);
}, [location]);
return (
...
);
};
export default App;
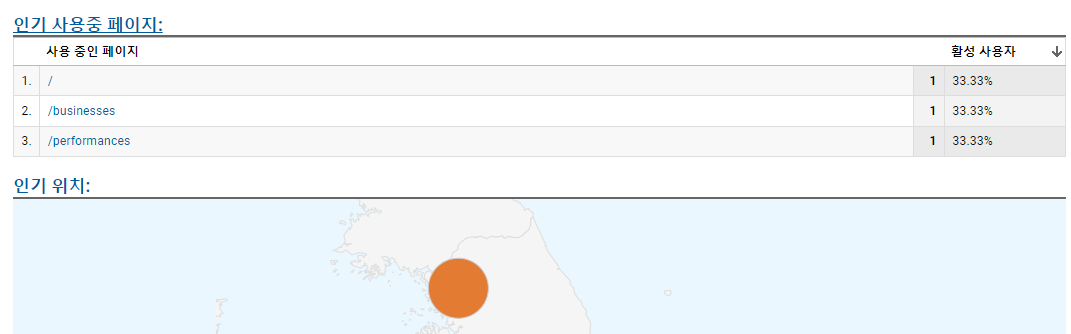
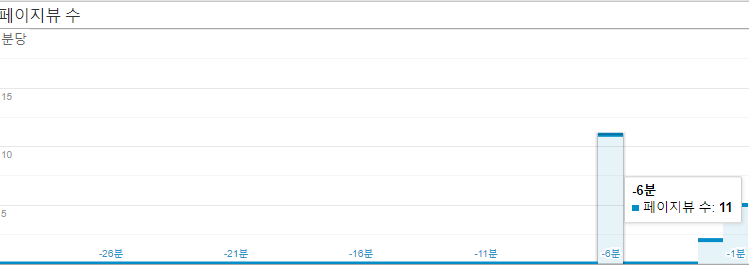
이렇게 하면 구글 애널리틱스 사이트에서 방문기록에 관한 간단한 정보들을 확인할 수 있다. (세부적인 사항들을 알고 싶으면 코드 커스텀 필요)
- 현재 알 수 있는 정보들 -
1) 몇 명 들어왔는지
2) 데탑인지 모바일인지
3) 어느페이지에 들어갔는지
4) 몇 분 머물렀는지
5) 어느 지역에서 접속했는지



반응형
'한 걸음 > React & Next.js' 카테고리의 다른 글
| Numble '다른 색깔 찾기 게임 제작 챌린지' -1 (개발순서, 컴포넌트 구조, 카운트다운 로직구현) (0) | 2022.02.07 |
|---|---|
| [React, typescript] 다른 컴포넌트에 props로 함수 넘겨주기 (1) | 2022.02.06 |
| Tailwind CSS 프로젝트 셋팅 (0) | 2022.02.05 |
| styled-components에서 props 받아오기 (0) | 2021.06.17 |
| React, eslint, prettier 개발환경 셋팅하기 (0) | 2021.06.17 |











