mac 개발환경 기본설정
요즘들어 초기화된 mac에 개발환경 셋팅하는 일이 잦은 것 같아 프로세스를 정리해둔다.
vscode, post man, figma 설치
Homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
git 설치
brew install git
git 사용자설정
git config --global user.name "본인이름"
git config --global user.email "본인 이메일 주소”
nvm 설치 & 시스템 환경변수 등록
brew install nvmvim ~/.zshenv
export NVM_DIR="$HOME/.nvm"
[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh" # This loads nvm
[ -s "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
// 설정 적용하기
source ~/.zshenvNODE 설치 (그냥 brew로 바로 설치하는 것보다 nvm을 통해 설치하는게 좋음)
nvm install --ltszsh 꾸미기
// oh-my-zsh 설치
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"vi ~/.zshrc
https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
Themes
🙃 A delightful community-driven (with 2,200+ contributors) framework for managing your zsh configuration. Includes 300+ optional plugins (rails, git, macOS, hub, docker, homebrew, node, php, pyth...
github.com
에서 원하는 테마를 쇼핑한뒤

위 캡쳐에서 화살표친 부분을 위에서 고른 테마명으로 교체해준다.
// 변경내용 적용
source ~/.zshrc
*(agnoster 테마) 컬러 커스텀
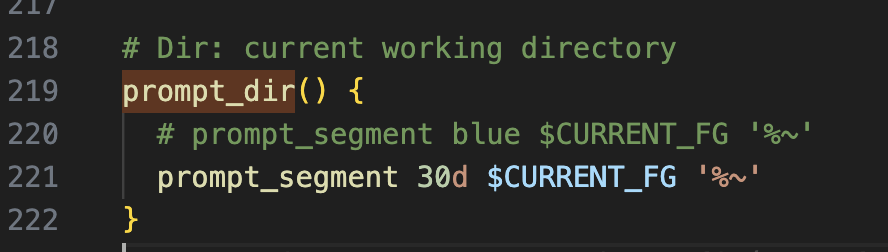
cd ~/.oh-my-zsh/themes
code agnoster.zsh-theme

prompt_segment 앞에 원래 "blue"라는 단어가 붙어있었는데,
red, 30, 35, 80... 등으로 바꿔본다.
색상값은 여기(https://www.ditig.com/publications/256-colors-cheat-sheet)를 참고하도록 한다.
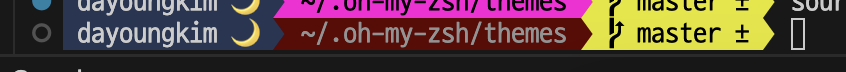
ex. 52 입력 시 아래와같이 dark red로 바뀜


- prompt_git 부분 커스텀하면 브랜치명 부분도 바꿀 수 있음
- 개인적으로 103이랑 188 조합 이뿜..
*(agnoster 테마에서 폰트 깨질 때)
1. Hack 폰트 다운로드 (https://sourcefoundry.org/hack/#download)
(Hack이 아니라 D2coding폰트 또는 powerline이라는 단어가 들어간 폰트들도 가능)
2. command + shift + p >> preferences: open user settings (JSON)
파일을 연 뒤, 아래와 같이 수정
{
"workbench.colorTheme": "Default Dark Modern",
"security.workspace.trust.untrustedFiles": "open",
"json.schemas": [],
"editor.tabSize": 2,
"editor.formatOnSave": true,
"terminal.external.osxExec": "iTerm.app",
"editor.fontFamily": "Hack, Menlo, Monaco, 'Courier New', monospace", // 에디터 폰트
"terminal.integrated.fontFamily": "Hack", // 터미널 폰트
"terminal.integrated.fontSize":12, // 터미널 폰트사이즈
"workbench.settings.applyToAllProfiles": ["editor.fontFamily"],
"terminal.integrated.defaultProfile.osx": "zsh",
"editor.minimap.enabled": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
Terminal에서 컴퓨터이름 숨기기
https://medium.com/macoclock/hide-your-computer-name-in-zsh-bash-9bf754089056
Hide your computer name in ZSH/BASH
Learn how to change your Terminal prompt
medium.com
또는
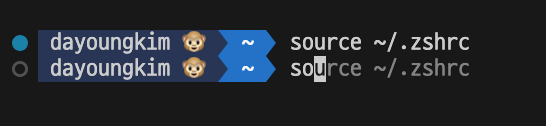
code ~/.zshrc 로 파일 열어서 하단에 아래내용 추가 (사용자이름+이모지)
prompt_context() {
if [[ "$USER" != "$DEFAULT_USER" || -n "$SSH_CLIENT" ]]; then
emojis=("🐸" "🐵" "🌙")
RAND_EMOJI_N=$(( $RANDOM % ${#emojis[@]} + 1))
prompt_segment "#283554" default "%(!.%{%F{yellow}%}.)$USER ${emojis[$RAND_EMOJI_N]}"
fi
}
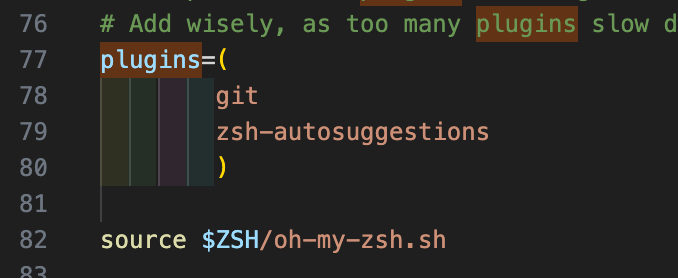
터미널 명령어 자동완성
git clone https://github.com/zsh-users/zsh-autosuggestions $ZSH_CUSTOM/plugins/zsh-autosuggestions
결과물

Git Alias (단축어) 설정
git config --global alias.lg "log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr)%C(bold blue)<%an>%Creset' --abbrev-commit"
VScode extension
eslint
prettier
git history
git lens (commit 정보 라인마다 흐린글자로 표시)
git graph (브랜츠 그래프 표시)
Material Icon Theme (폴더 아이콘 변경)
Bracket Pair Colorizer (괄호 짝맞추기)
vscode-styled-components (styled-components 코드 색상 구분)
Color Highlight (에디터에 색상코드를 해당 색깔로 표시)
Log File Highlighter (로그에 색상 하이라이팅)
Todo Highlight (Todo 단어에 하이라이팅)
indent rainbow (들여쓰기 색상지정)
Auto rename tag (닫는태그 이름 자동지정)
Auto Close Tag (자동으로 태그 닫아주기)
command + ,
- Format on save 체크
- Tab width 2 설정
'한 걸음 > etc' 카테고리의 다른 글
| [npm] 내가 만든 라이브러리를 배포해보자(npm publish) (0) | 2024.05.27 |
|---|---|
| npm과 pnpm (0) | 2024.03.06 |
| 아르코 인공지능퍼포먼스 특강 (0) | 2023.06.24 |
| 쿠키 vs 로컬스토리지 vs 세션스토리지 (0) | 2023.03.03 |
| 윈도우 cp949 문제로 pip install 안될 때 해결 (feat. kappa, zappa) (0) | 2022.10.05 |











