[npm] 라이브러리 배포 시, subpath로 깔끔하게 내보내기
아래와 같이 .../util 과 같은 형태로 import 해올 수 있도록 하는 걸 sub path module 라고 한다.
(처음에 뭐라고 칭해야하는지 몰라서 검색하는데 애를 먹었음)
import { customUtil } from 'my-library/util';
* subpath를 사용하는 이유

sub path 설정을 위해 살펴봐야할 부분들
1) index.ts (배럴 파일들) => 빌드될 대상
2) vite.config.ts => 빌드 결과물 설정
3) package.json => 외부 프로젝트에서 import 해오는 방식 설정
package.json 파일에 exports 부분을 아래와 같이 작성해주면,
외부 프로젝트에서 import { } from 'library/util'; 과 같이 가져다 쓸 수 있게 된다.
"main": "dist/index.es.js",
"types": "dist/index.d.ts",
"exports": {
".": {
"types": "./dist/index.d.ts",
"import": "./dist/index.es.js"
},
"./util": {
"types": "./dist/util/index.d.ts",
"import": "./dist/util.es.js"
}
},
...
전체 구조 및 설정들
/* src/util/myUtil.ts */
const myUtil = () => { ... }
export const myUtil;
/* src/util/index.ts */
export * from './myUtil.ts'
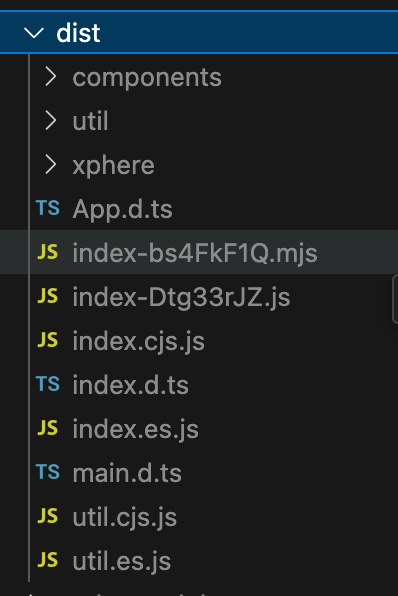
+ dist 폴더에 이상한 해시값 달린 파일이 생성될 때

chunkFileNames을 설정하지 않으면,
위와 같이 index-bs4Fk... 과 같은 이상한 해시값 붙은 파일까지 자동으로 생성된다.
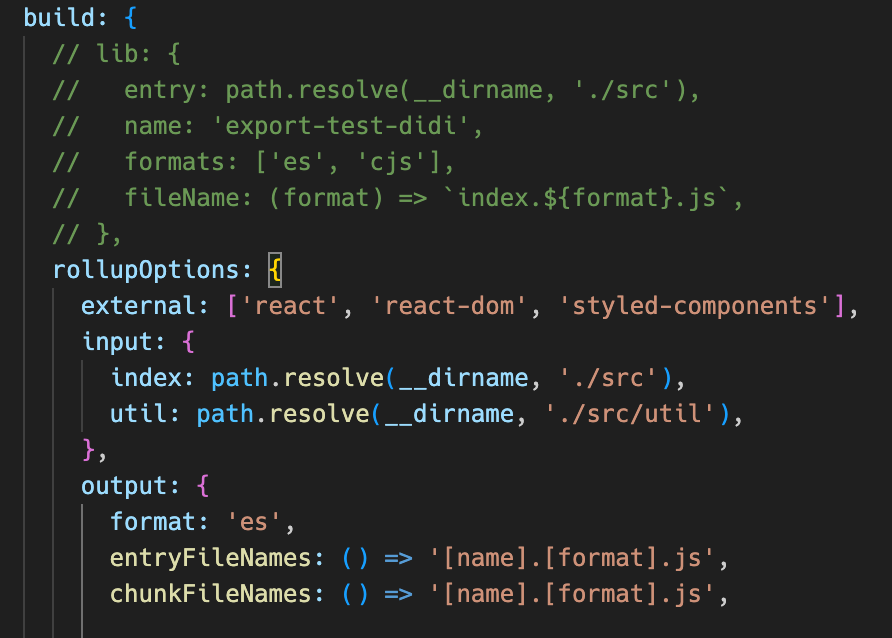
rollupOptions: {
...
output: {
format: 'es',
entryFileNames: () => '[name].[format].js',
chunkFileNames: () => '[name].[format].js', // 원래 없었으나 새로 추가
},
}
entryFileNames와 같은 이름으로 설정해주면 딱 필요한 파일만 생성된다.
* 삽질 지점 1

vite.config.ts 파일에서 [build.lib 옵션] & [rollupOptions.input과 output]을 동시에 써서 뭔가 꼬였다.
빌드 시 lib 모드를 해제하니(=위 캡쳐의 주석처리) 원하는대로 깔끔하게 결과물이 나왔다.
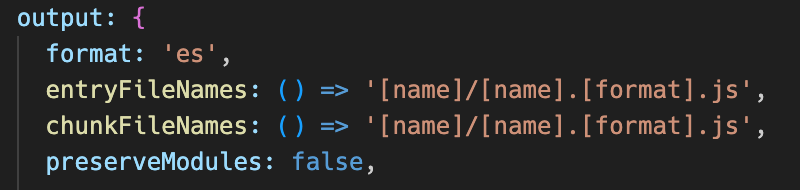
+ 만약 각 빌드파일의 output이 dist 최상단 루트가 아닌, 각 폴더 안에 들어가도록 빌드하고 싶다면 아래와 같이 output을 설정하면 된다.
[name]/[name].[format].js

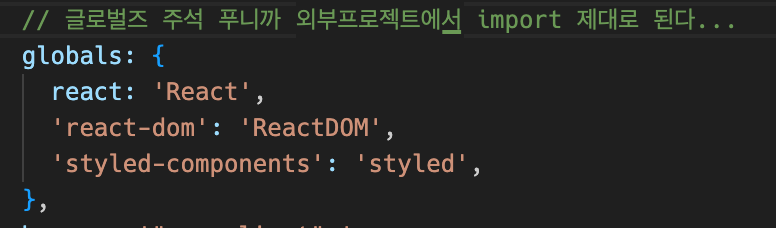
* 삽질 지점 2

vite.config.ts 파일에서 [build.rollupOptions.globals] 부분을 주석처리하니,
외부 프로젝트에서 import를 해오지 못하는 이슈가 있었다.
도움 받은 블로그
https://gusrb3164.github.io/web/2022/10/24/package-exports/
npm 라이브러리 배포에 package.json 최대한 활용하기 with cjs, esm, exports
cjs, esm을 모두 지원하는 라이브러리를 제작하고, npm 라이브러리 배포에 package.json exports를 활용해 sub path를 최적화하자. 그리고 exports를 지원하지 않는 webpack4 version 까지 대응하자.
gusrb3164.github.io
'한 걸음 > React & Next.js' 카테고리의 다른 글
| [React] context API 기본구조 (0) | 2024.11.25 |
|---|---|
| build 결과물에서 정보를 숨기고 싶을 때 (0) | 2024.07.17 |
| [React] svg icon 컴포넌트화해서 사용하기 (0) | 2024.06.04 |
| [styled-components + typescript] 커스텀 컴포넌트에 기본 attributes 가져오기 (0) | 2024.05.29 |
| [Next.js] 디렉토리 구조 & Atomic Design (0) | 2024.05.23 |










